Css Link Farbe
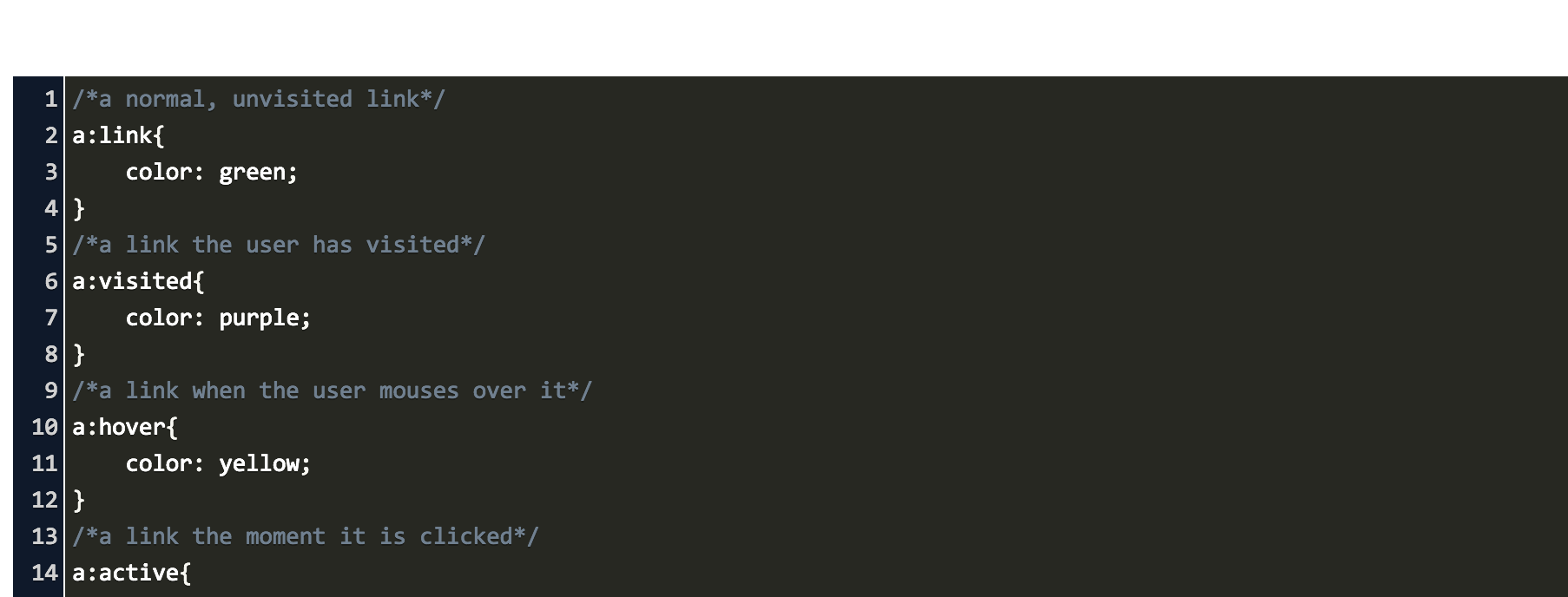
By default a link will appear like this in all browsers. Ahover - a link when the user mouses over it.
 Change Link Color Of A When Hover Over Tr Stack Overflow
Change Link Color Of A When Hover Over Tr Stack Overflow
In diesem Kapitel werden wir über Farben sprechen.

Css link farbe. Red weist in dem Beispiel dem Link. Avisited Oft möchten wir unseren Links verschiedenen Farben zu zeigen. Gib in die CSS-Box zum Beispiel diesen Code ein.
Linkfarbe via CSS-Box ändern. Auch da musst du Code eingeben allerdings ausgelagert und nicht direkt in der CSS-Datei. Mit CSS aLink farbe ändern.
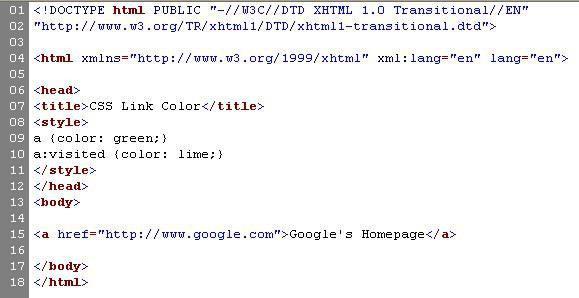
Mit CSS die Farbe eines Links ändern. You should always change the CSS link color to make it stand out. You can change the link state colors by using CSS.
Allgemeines Diskussionsforum für Fragen und Antworten zum Thema Webentwicklung clientseitig. Sailor sagt es ja schon und wenn du in deiner jquerymobile-145mincss rein schauen tust sieht man das genau da deine besuchten Links die Farbe bekommen. I am a link.
Wenn du mitmachen willst Wähle eine der folgenden Optionen. Die CSS-Pseudoklassen für Links im Überblick. Es gibt 2 Möglichkeiten die Farbe eines Links zu ändern.
Normalerweise werden die Farben die ROT GRÜN und BLAU kombinieren angezeigt. In the following example a CSS link is assigned a color. DOM-Syntax objectstyleborderLeftColor red.
Unbeantwortet 100 Beste Inhalte. Avisited - a link the user has visited. Der Wert arotlink color.
Beschreibung Legt die Farbe des linken Randes eines Elements fest. Afin que la mise en forme sapplique au mieux la règle link doit être placée avant. Mit Css habe ich schon sehr lang rumgemacht jedoch kann ich die Farbe von den Hyperlinks irgendwie nie richtig ändern.
You can use color names RGB indicators rgb or HEX indicators ffffff. Unvisited link. Gehe im Customizer auf Zusätzliches CSS.
Elle sélectionnera tout lien nayant pas été visité même ceux qui seraient déjà mis en forme via des sélecteurs utilisant dautres pseudo-classes comme hover active ou visited. Standard ist die Farbe des Elements. Selbstverständlich hat jedes HTML eine Standardfarbe und Gestaltung und Sie werden Ihre Linkfarben ändern wollen.
The four links states are. 123456 aactive ahover color654321 alink steht für einen normalen Link wenn er noch nicht angeklickt wurde und avisited ist ein Link wenn man ihn schon benutzt hat. La pseudo-classe link permet de sélectionner les liens à lintérieur déléments.
Voici les autres. Pour le moment jai un fichier index php qui contient. Aactive - a link the moment it is clicked.
Mögliche Werte color - Beliebiger gültiger Farbwert. Jai vidé mon cache et changé de navigateur mais un simple changement de couleur de paragraphe ne passe pas. Gilt für Alle HTML-Elemente.
Zuerst sehen wir uns die 3 einfachen Farben von html an. Andernfalls überschreibt man die CSS-Werte nämlich wieder und sie. HTML CSS Javascript.
Die CSS-Farben werden mit einer hexadezimalen hex Notation für die Kombination von roten grünen und blauen Farbwerten RGB definiert. Mithilfe von CSS-Eigenschaften können Sie Links auf unterschiedliche Weise gestalten. An active link is underlined and red.
Wie kann man eine verschiedene Farbe für besuchten und unbesuchten Links. Ich habe schon nach dem Thema gesucht aber habe leider dazu nichts passendes gefunden. An unvisited link is underlined and blue.
CSS verschiedene Linkfarben bestimmen Unterschiedliche Farben für Links mit CSS zuweisen. Hors lorsque je link mon css rien nest pris en compte sur le site. Alink - a normal unvisited link.
There are several ways to describe colors. Dafür musst du einfach in deiner CSS-Datei oder im CSS-Bereich wenn du keine ausgelagerte Datei hast folgenden Code verwenden. Die ersten Schritte die ein Programmierer im Webdesign macht beinhalten die Erstellung von Containern wie eine Tabelle ein Div die Befüllung mit Text und anschließend kommen die Verlinkungen.
Die zweite und bessere Möglichkeit zur Änderung der Linkfarbe führt über die CSS-Box im Customizer. Style type textcss. Pexample1 border1px.
Ich möchte einen Link haben mit keinen Unterstrichen. Dann solltest du vieleicht versuchen die mit important zu überschreiben. To change link color CSS value should be assigned to the color styling property.
A visited link is underlined and purple. Unsere besuchten Links rot zu machen und mit einer Schriftgrösse von 10px. Häufig verwendete Eigenschaften für Stylien von Links sind color font-family und background-color.
Scheinbar bist du neu hier. Linkfarbe mit CSS ändern. Beispiel Hier ist das Beispiel das die Wirkung dieser Eigenschaft zeigt - html.
Alles soll in helles blau erscheinen wie bei der orginalen seite nur mein ahover soll weiß sein.
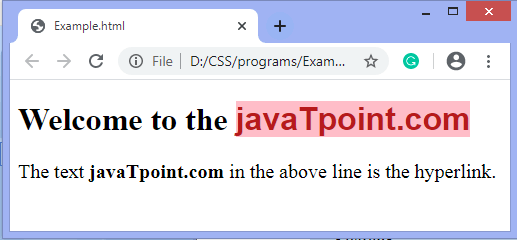
 How To Change Link Color In Css Javatpoint
How To Change Link Color In Css Javatpoint
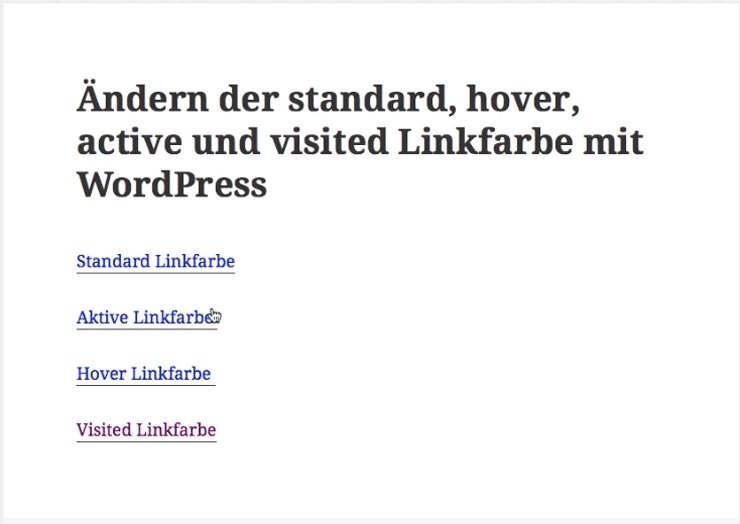
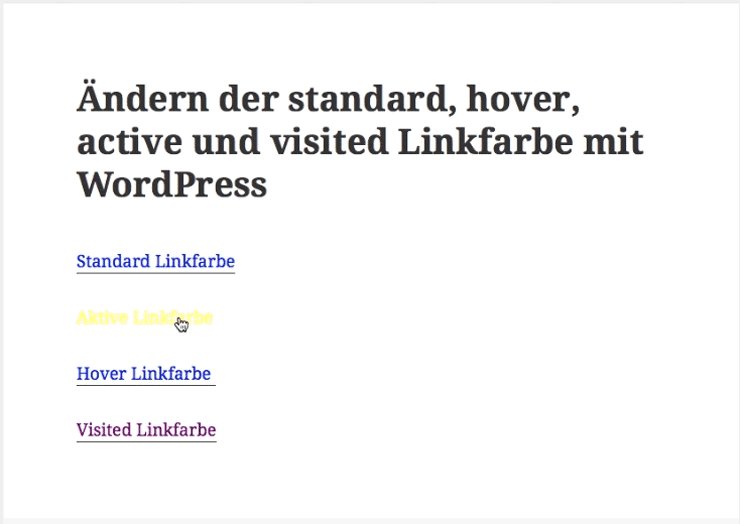
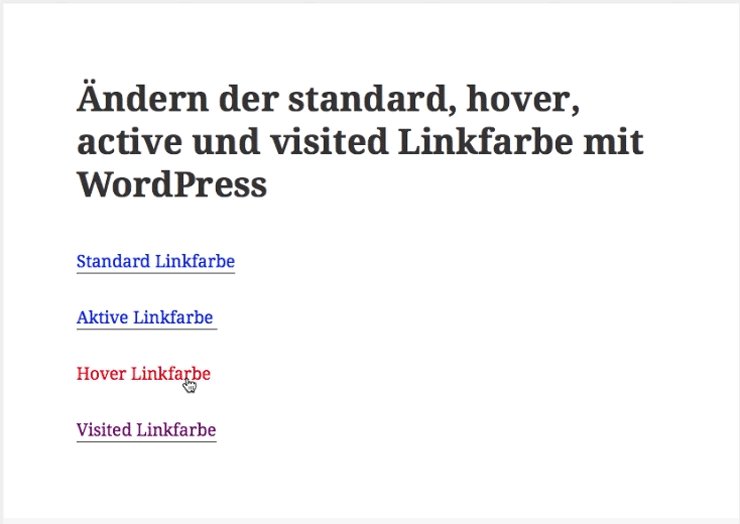
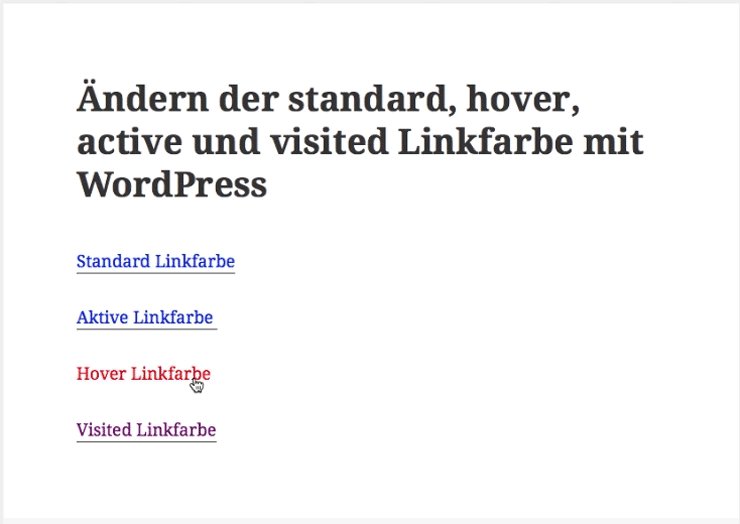
 Change Wordpress Link Color Standard Hover Active And Visited For Wp With Css Or Elementor Adfreak
Change Wordpress Link Color Standard Hover Active And Visited For Wp With Css Or Elementor Adfreak
 Css Links Background Color Width Stack Overflow
Css Links Background Color Width Stack Overflow
 Css Link Color After Clicking Code Example
Css Link Color After Clicking Code Example
 Linkfarbe Des Themes Andern Onlineshop Diy
Linkfarbe Des Themes Andern Onlineshop Diy
 Changing Footer Link Color Using Css Stack Overflow
Changing Footer Link Color Using Css Stack Overflow
 How To Change Link Color In Css Javatpoint
How To Change Link Color In Css Javatpoint
 So Andern Sie Die Farbe Des Css Links Amdtown Com
So Andern Sie Die Farbe Des Css Links Amdtown Com
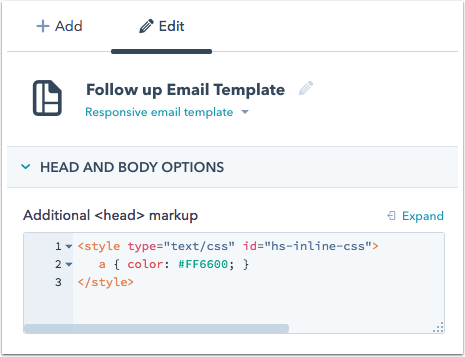
 Change The Color Of Links In A Marketing Email
Change The Color Of Links In A Marketing Email
 How To Change Link Color In Css Javatpoint
How To Change Link Color In Css Javatpoint
 How To Remove Blue Color From Link Css Code Example
How To Remove Blue Color From Link Css Code Example
 Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github
Pages With Color Scheme Dark Have Too Low Link Color Contrast Issue 5426 Whatwg Html Github
 Apply Css Styles To A Visited Link On Hover Stack Overflow
Apply Css Styles To A Visited Link On Hover Stack Overflow
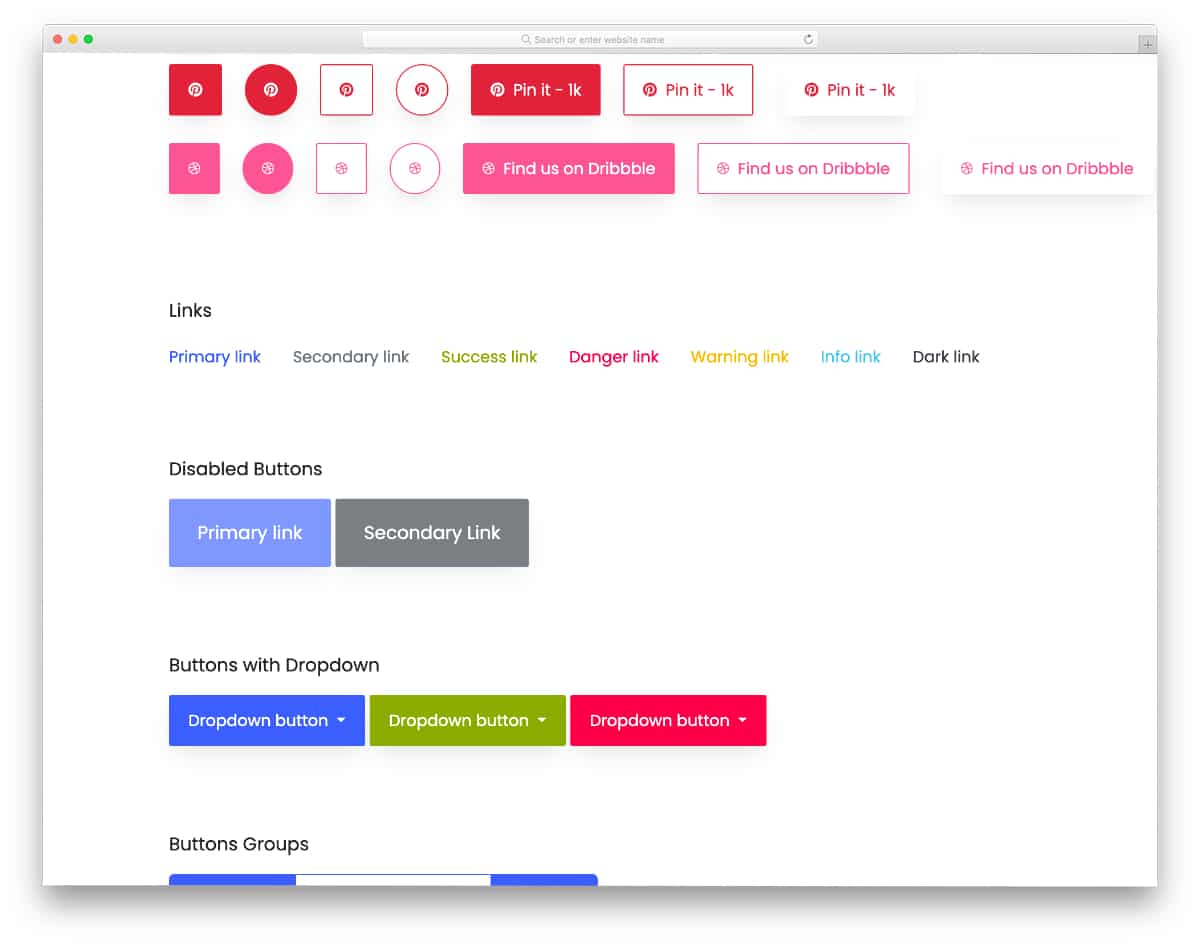
 37 Link Style Css Best Practices For Modern Web Browsers Uicookies
37 Link Style Css Best Practices For Modern Web Browsers Uicookies
 37 Link Style Css Best Practices For Modern Web Browsers Uicookies
37 Link Style Css Best Practices For Modern Web Browsers Uicookies
 Support Forum Hifi Linkfarbe Je Modul Verschieden Definieren 1 1 Professional Joomla Templates
Support Forum Hifi Linkfarbe Je Modul Verschieden Definieren 1 1 Professional Joomla Templates
 How To Change Link Colors In Html
How To Change Link Colors In Html
 Couleur De Lien Css Codes Couleur Html
Couleur De Lien Css Codes Couleur Html
Posting Komentar untuk "Css Link Farbe"