Css Schrift Farbe
Dies ist auch eine typische Vorgehensweise in der Praxis. Mit dem -Attribut können Sie die Farbe der Schrift verändern.
 Vordergrundfarben Schriftfarbe U Hintergrundfarben Fur Websites
Vordergrundfarben Schriftfarbe U Hintergrundfarben Fur Websites
Pcolorgreenh1colorabcacolorrgb153680spancolorhsl24010050 Das HTML-Dokument erhält im style-Bereich CSS-Regelsätze mit denen verschiedene Elemente unterschiedliche Schriftfarben erhalten.

Css schrift farbe. Verdana Arial Helvetica sans-serif. BackgroundColor black. White green brown oder mit dem passenden Hex-Code.
Dann kannst du das mit dem Befehl color 2dcc77 machen. Eingesetzt wird der Befehl in folgender Weise. Für die Zuweisung der Schriftfarbe haben wir in CSS bereits den Befehl color kennengelernt.
- die Farbnamen sind immer auf. Sehr oft ist die normale Schrift ganz leicht heller oft fast nicht zu merken. In den Webkit-Browsern setzt der Verlauf auf CSS background-clip und background-fill-color und braucht den webkit-Präfix.
CSS color und CSS background greifen auf dieselben Schreibweisen der Farbe zurück. Wie der Name schon sagt ist das hexadezimale System ein Zahlensystem welches auf der 16 basiert. Farbe und Schriftartgestaltung über CSS.
Dieser wird dann statt der eigentlichen Textfarbe angezeigt und von allen großen Browsern unterstützt. Horizontaler Farbverlauf von oben nach unten Vertikaler Farbverlauf von links nach rechts. Mit HTML und CSS lassen sich Texte ganz einfach mit einem Farbverlauf belegen.
Grundsätzlich gibt es zwei Möglichkeiten Farb-Verläufe für Schrift im Webdesign anzulegen. Wenn du jetzt zudem auch noch die Schriftfarbe ändern möchtest. Einfach einmal auch in Druckmedien darauf achten.
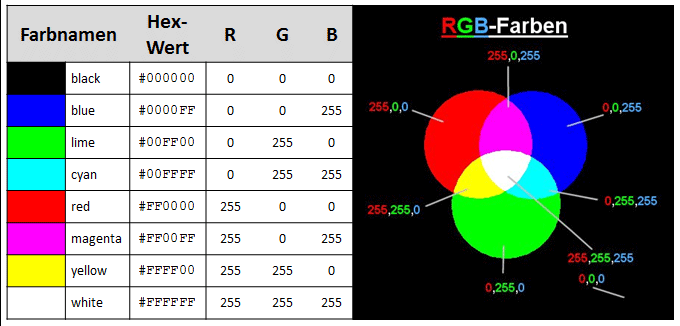
Orange kann entweder als Hex-WertFF9F00 oder als Farbnamen angegeben werden. Die 3 Pärchen stehen für die Farbwerte in der Reihenfolge Rot-Grün-Blau das erste also für Rot das letzte für Blau. CSS Color Models Farbmodelle.
Um die Unterstrichfarbe zu ändern müssen Sie die Farbe zunächst mit der Eigenschaft text-decoration entfernen und den Wert none einstellen dann fügen Sie die Eigenschaft border-bottom mit width in diesem Fall verwendet als Hyperlink Unterstrichbreite border-style solid dotted oder dashed hinzu und für die Anker-Textfarbe verwenden Sie die Eigenschaft color zur Definition des Farbcodes. Zur Darstellung werden die arabischen Zahlen 0. Dabei werden die Farbangabenvariert.
Es gibt allerdings einen alten Trick mit background-clip und text-fill-color der bei den Webkits einen Verlauf in den Text setzt. Heute alles über Schrift Fonts in CSS HTMLCSS lernen - A bis Z. Die Angabe eines der 16 Farbworte oder eines Hex-Tripel-Werts.
Die Schriftfarbe bestimmen Sie mit HTML ganz einfach über den Code Text. Farbworte sind black blue red usw. Farbe als Hexcode 8cf ddef0c Angabe als Farbname navy cyan Farbe in RGB-Schreibweise Red Green Blue Rot Grün Blau Farbe in HSL-Schreibweise Hue Saturation Lightness Farbton Sättigung Helligkeit.
In diesem Tutorial lernst du CSS vom Anfang bis zum ende. Die Schriftgröße wird über die Eigenschaft font-size bestimmt. Mit der CSS-Eigenschaft Text Decoration könnt ihr farbig unterstrichene Texte Unterbrechungen bei Unterlängen Effekte für Linien usw.
Links werden in HTML automatisch unterstrichen dargestellt. Color - Schriftfarben festlegenansehen. Wer auf seiner Website etwas Besonderes für das Aussehen von Schrift erreichen will kann mit CSS einen Farbverlauf definieren.
Mit CSS und color die Textfarbe ändern. Für die Gestaltung der Schrift werden folgende CSS-Befehle benötigt. Die Zahl 2dcc77 steht dafür für den Hex Farbcode Den Farbcode kannst du dir für jede Farbe generieren lassen.
Wenn alle Stricke reißen können Sie angeben ob es eine Schriftart mit oder ohne sans Serifen sein soll. Mit dem zentralen CSS-Dokument kann man hingegen sehr einfach geänderte Farbkonzepte umsetzen und zuständig für die Textfarbe ist der Befehl color. Mai 2021 Lesezeit ca.
Today CSS Schrift FontsViel. In Firefox funktioniert der Verlauf im Text ohne Browser-Präfix. Auch hier stehen Ihnen wieder zwei Möglichkeiten zur Verfügung.
Den Haken an der Sache ist dass jeder CSS Stil der ein Bindestrich Schriftgrad hintergrund-Farbe zu verwenden camelCase bei der Einstellung wird der Wert in JavaScript. Die Punkte ersetzen Sie dabei entweder durch eine Farbbezeichnung in Englisch z.
Tutorial Mlr Schriftgrosse Und Farbe Andern
 Font Color In Html Email Gmail Stack Overflow
Font Color In Html Email Gmail Stack Overflow
 7 Css Befehle Die Deine Wordpress Website Verschonern
7 Css Befehle Die Deine Wordpress Website Verschonern
![]() So Anderst Du Die Schriftfarbe Fur Verschiedene Hintergrunde Mit Css Pixeltuner De
So Anderst Du Die Schriftfarbe Fur Verschiedene Hintergrunde Mit Css Pixeltuner De
 Html Schriftart Andern So Geht S Chip
Html Schriftart Andern So Geht S Chip
Tutorial Mlr Schriftgrosse Und Farbe Andern
 Html Textfarbe Andern So Geht S Chip
Html Textfarbe Andern So Geht S Chip
 12 Einfache Wordpress Css Tipps Ohne Programmierkenntnisse
12 Einfache Wordpress Css Tipps Ohne Programmierkenntnisse
 How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow
How To Style Icon Color Size And Shadow Of Font Awesome Icons Stack Overflow
 How To Set Background Color On 50 Of Area Css Stack Overflow
How To Set Background Color On 50 Of Area Css Stack Overflow
 5 4 Hintergrund Und Schriftfarben Definieren Little Boxes Webseiten Gestalten Mit Html Und Css Peter Muller
5 4 Hintergrund Und Schriftfarben Definieren Little Boxes Webseiten Gestalten Mit Html Und Css Peter Muller
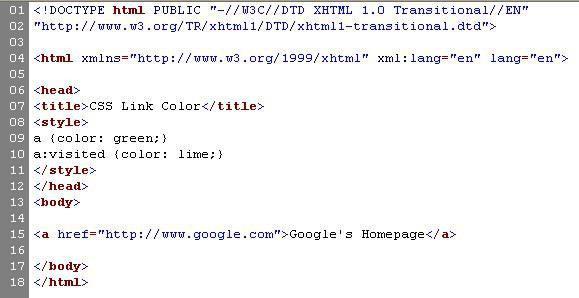
 So Andern Sie Die Farbe Des Css Links Amdtown Com
So Andern Sie Die Farbe Des Css Links Amdtown Com
 Css Fonts Css Tutorial Web Development Programming Learn Html And Css
Css Fonts Css Tutorial Web Development Programming Learn Html And Css
 Decorate Your Text Borders Css Tutorial Css Text Borders
Decorate Your Text Borders Css Tutorial Css Text Borders
 Sollte Man Die Farbe Von Markiertem Text Mit Css Andern Cz
Sollte Man Die Farbe Von Markiertem Text Mit Css Andern Cz
 Webdesign Gibt Es Einen Css Style Bei Dem Der Text Automatisch Die Entgegengesetzte Farbe Vom Hintergrund Annimmt Z B Bei Einem Farblich 2 Geteilten Bilds Background
Webdesign Gibt Es Einen Css Style Bei Dem Der Text Automatisch Die Entgegengesetzte Farbe Vom Hintergrund Annimmt Z B Bei Einem Farblich 2 Geteilten Bilds Background
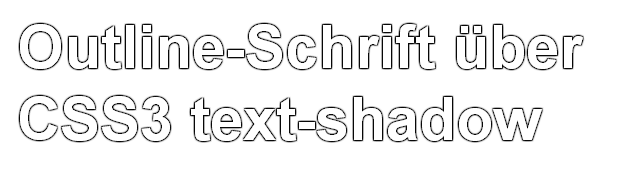
 Outline Schrift Uber Css3 Mit Text Shadow 2 Losungswege
Outline Schrift Uber Css3 Mit Text Shadow 2 Losungswege
 Eigenes Css In Ein Wordpress Theme Integrieren So Funktioniert S Elmastudio
Eigenes Css In Ein Wordpress Theme Integrieren So Funktioniert S Elmastudio
Posting Komentar untuk "Css Schrift Farbe"